
Hello everyone,
I hope you’re doing well and that you enjoyed the first part on how to automate blog posts.
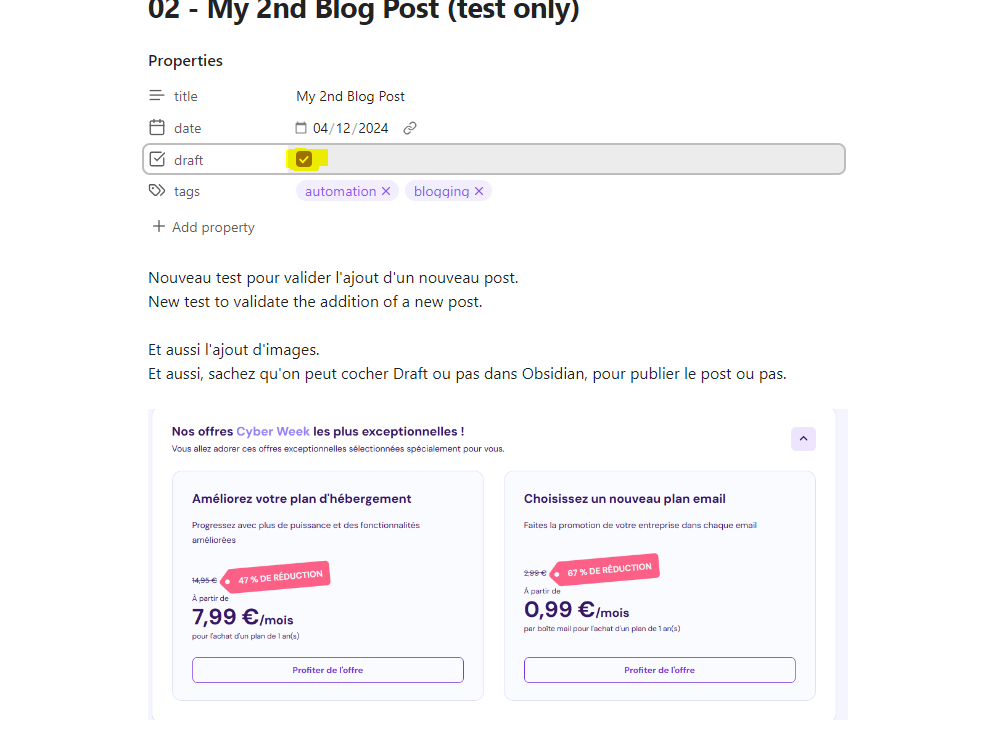
In part 1, we explored how to draft blog posts using Obsidian and transform them into code with Hugo. In this post, we’ll move one step further by syncing Hugo-generated content with GitHub and preparing for deployment.
Now that we’ve solved the text-to-code challenge with Obsidian & Hugo, let’s move on to the interaction between Hugo and GitHub.